
Payment Form Using HTML & CSS Full Responsive
After the release of CSS 2 (Level 1), new features have been added to CSS. Some of them are fancy and are pretty self-contained. They are easy to use for anybody with a fair knowledge of basic concepts. CSS Counter Styles. Counting items and pages is an easy task in CSS. Learn to use counter-reset, counter-increment, counters(), and counter().

CSS Full Form What is the full form of CSS Full Form Web
What is the full form of CSS? - Cascading Style Sheets - Cascading Style Sheets (CSS) is a style sheet language used to specify how web page

CSS CSS Form Styling Learn in 30 seconds from Microsoft MVP Awarded wikitechy
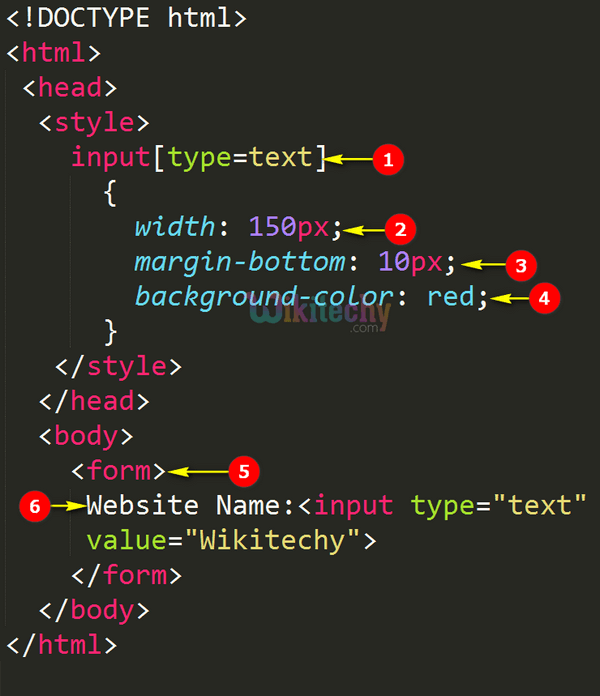
A CSS rule consists of a selector and a declaration block: The selector points to the HTML element to style (h1). The declaration block (in curly braces) contains one or more declarations separated by semicolons. Each declaration includes a CSS property name and a value, separated by a colon. In the following example all
elements will be.

CSS Full Form Definition, Benefits, And Usage Explained
The full form of CSS is Cascading Style Sheets. It is enabled by browsers and is specifically designed to distinguish the document's content from the report's appearance. It explains how to show HTML elements on display. For web designers, it is a powerful tool to adjust the design & control of web pages to demonstrate how they should be.

What is CSS ? CSS Introduction Introduction to CSS CSS Full Form
Cascading Style Sheets (CSS) is a stylesheet language used to describe the presentation of a document written in HTML or XML (including XML dialects such as SVG, MathML or XHTML).CSS describes how elements should be rendered on screen, on paper, in speech, or on other media. CSS is among the core languages of the open web and is standardized across Web browsers according to W3C specifications.

CSS Interview Questions For Freshers CSS full Form
The relation between the absolute units is as follows: 1in = 2.54cm = 25.4mm = 72pt = 6pc. The so-called absolute units ( cm , mm, in, pt and pc) mean the same in CSS as everywhere else, but only if your output device has a high enough resolution. On a laser printer, 1cm should be exactly 1 centimeter.

Form Using Html And Css
The full form of CSS stands for "Cascading Style Sheets", and it is a fundamental technology used in web development to control the presentation and layout of web pages. CSS is used in conjunction with HTML (Hypertext Markup Language) to define how web content should be displayed in web browsers. Here are key details about Cascading Style Sheets (CSS):

CSS full form Use Of CSS for web designers simitech
In this example we use the CSS transition property to animate the width of the search input when it gets focus. You will learn more about the transition property later, in our CSS Transitions chapter. Example. input [type=text] {. transition: width 0.4s ease-in-out;

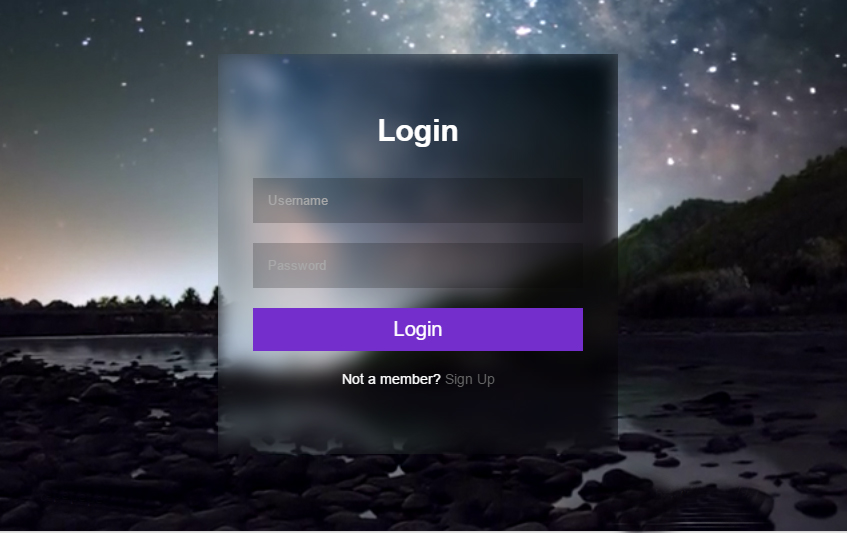
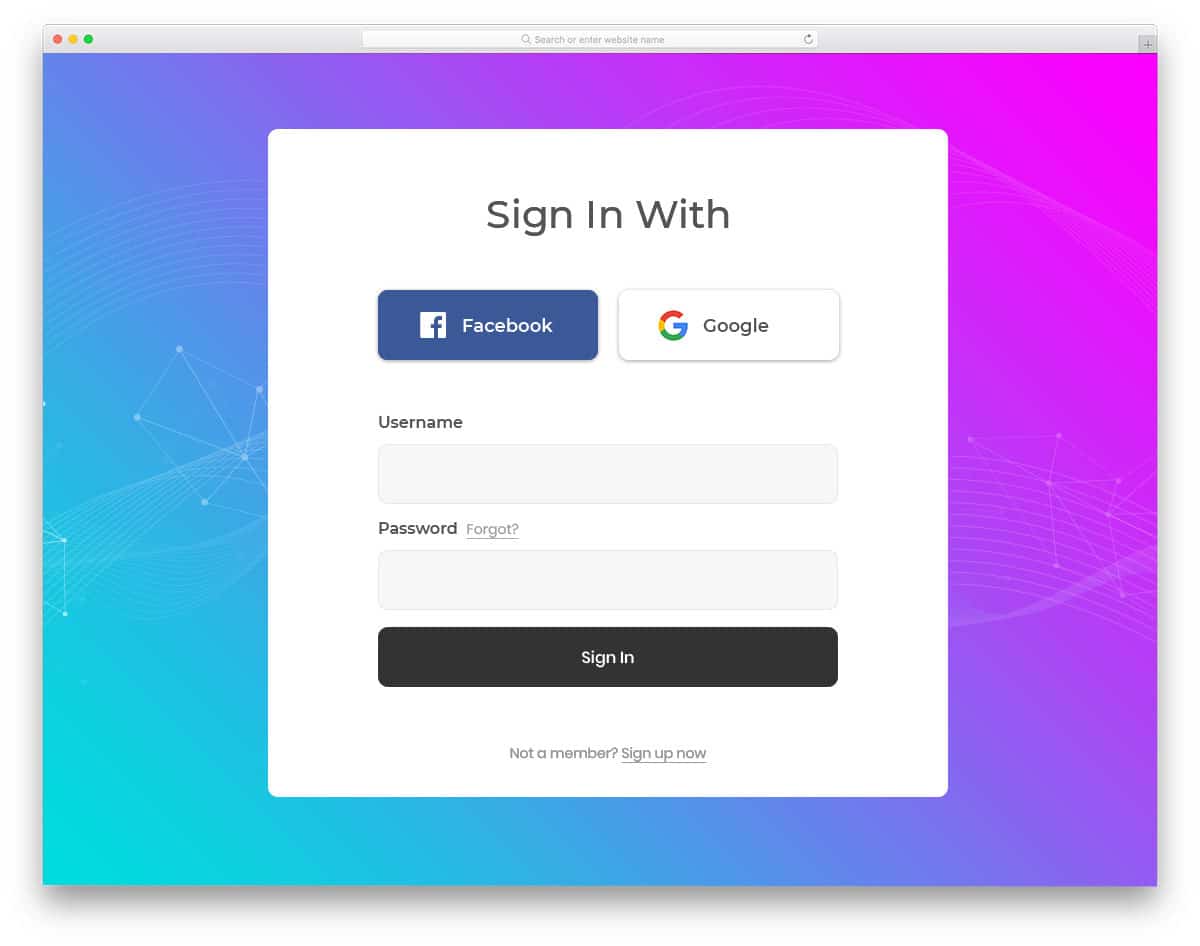
40 Powerful Free CSS3 HTML5 Login Form Templates DoveThemes
CSS is a style sheet language. CSS is what you use to selectively style HTML elements. For example, this CSS selects paragraph text, setting the color to red: css. p { color: red; } Let's try it out! Using a text editor, paste the three lines of CSS (above) into a new file. Save the file as style.css in a directory named styles.

Free CSS Form Generator by 123FormBuilder (ex123ContactForm)
In CSS, selectors declare which part of the markup a style applies to by matching tags and attributes in the markup itself. Selector types. Selectors may apply to the following: all elements of a specific type, e.g. the second-level headers h2; elements specified by attribute, in particular: . id: an identifier unique within the document, denoted in the selector language by a hash prefix e.g. #id

CSS Heading Styles CSS Style h1 h2
CSS Tutorial. This CSS tutorial, whether you're a student or a professional is a valuable resource to enhance the visual appeal of your websites or personal blogs. Here, you will learn CSS from basic to advanced concepts, such as properties, selectors, functions, media queries, and more. CSS is used to enhance the visual presentation of web.

30+ Creative CSS Forms Example To Get More Users To Sign Up 2020
CSS has several different units for expressing a length. Many CSS properties take "length" values, such as width, margin, padding, font-size, etc. Length is a number followed by a length unit, such as 10px, 2em, etc.

33 Most Beautiful CSS Forms Designed By Top Designers In 2020
CSS stands for Cascading Style Sheets. CSS describes how HTML elements are to be displayed on screen, paper, or in other media. CSS saves a lot of work. It can control the layout of multiple web pages all at once. External stylesheets are stored in CSS files.

Myprograming Online Web Tutorials and Blogs
95+ CSS Forms. In the ever-evolving landscape of web design, creating captivating and user-friendly forms is a crucial aspect of delivering a seamless user experience. To aid designers and developers in this endeavor, we are thrilled to present our collection of CSS forms. This handpicked selection features an array of free HTML and CSS form.

Top 21 Free HTML5 & CSS3 Contact Form Templates 2020 Avasta
What is the full form of CSS CSS: Cascading Style Sheets. CSS stands for Cascading Style Sheets. It describes how Html elements should be displayed on the screen. It is a powerful tool for web designers to change the design and control over web pages that how they should be displayed.

CSS full Form CSS का फुल फॉर्म क्या है DailyTechreview
HTML5 Contact Form. Author: codeconvey. The author of this contact form used CSS3 and HTML5 to create a responsive contact us page template. It is customizable, so you can edit and change some of the styles or backgrounds based on your needs and preferences. You only need to copy the HTML and CSS code to your website.